

I couldn’t get the effect needed from Word’s “Word Art” feature. That would have been fine, except that she wanted a particular color for the font, and a specific color and offset for the drop shadow. She had the guest list on an Excel document and wanted to use Word’s “Mail Merge” labeling feature to run them off. The bride had already bought a set of those preforated sheets to run on a desktop printer. I just completed an assignment for a set of wedding banquet place cards. I HATE using Word for this kind of effect. It works for Webkit browsers, Firefox 3.6+, and IE. The following demo used CSS gradient and IE gradient filter instead of the gradient image.

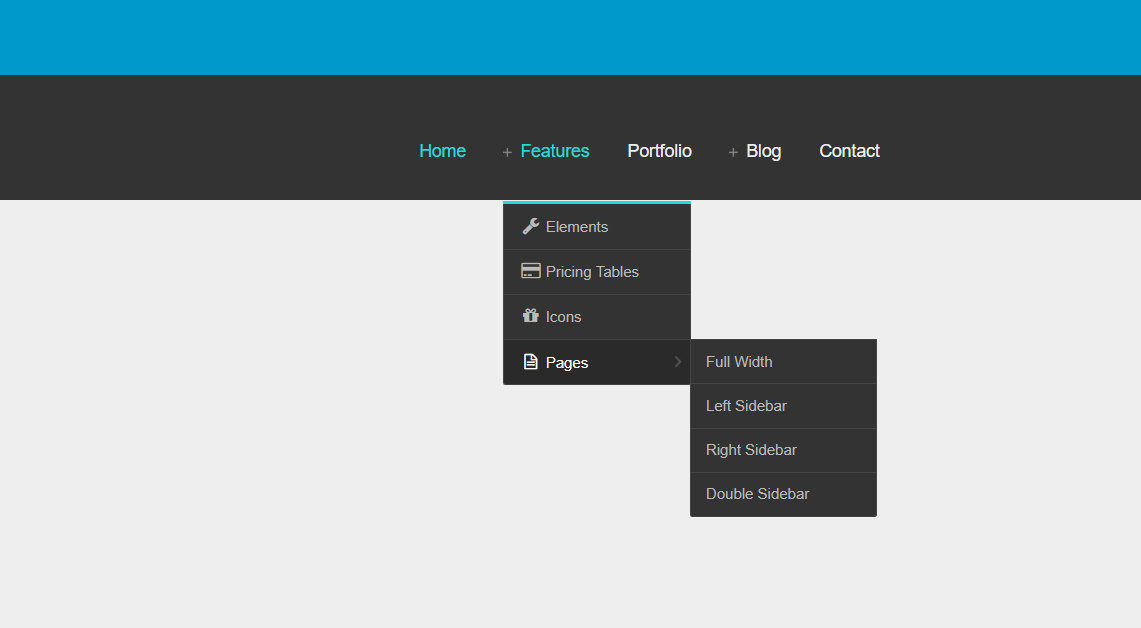
Update Apr 13 2010: Pure CSS Dropdown (No Image Used) The images below explain the key points on how this dropdown is coded. I’m not going to explain the CSS line by line. Also, the gradient color can be easily adjusted by changing the background color. The instensitiy of the gradient can be changed by shifting the background image up or down. Because the new CSS3 gradient feature is not supported by all browsers yet, it is safer to use a gradient background image. The image below shows how the menu will look if CSS3 is not supported.Ī white-transparent image is used to achieve the gradient effect. The dropdown also works on non-CSS3 compitable browsers such as IE7+, but the rounded corners and shadow will not be rendered. It renders perfect on Firefox, Safari and Chrome. View the demo to see a Mac-like multi-level dropdown menu that I’ve created using border-radius, box-shadow, and text-shadow. While I was coding the Notepad theme, I’ve learned some new CSS3 features and now I would like to share it with you.


 0 kommentar(er)
0 kommentar(er)
